From the 21st April 2015 Google will base its ranking factor algorithm to include the mobile friendliness of your website. The websites who have set up Google Webmaster Tool should have received an email report with the subject “Fix mobile usability issues found on ”. This is to make sure that the site owners are aware of the mobile-friendliness of their website.
This change to the Google ranking algorithm will be substantial and it’s important that you take action. Google mentioned in their own blogpost, the impact on the search results will be significant. It has also been said that the impact of this will be more than the Panda and Penguin Updates.
Look out for these common issues
Viewport not configured/Fixed-width viewport:
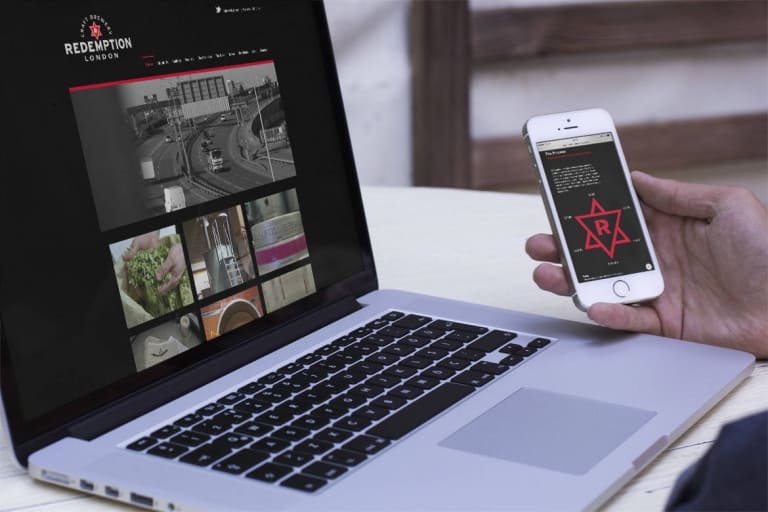
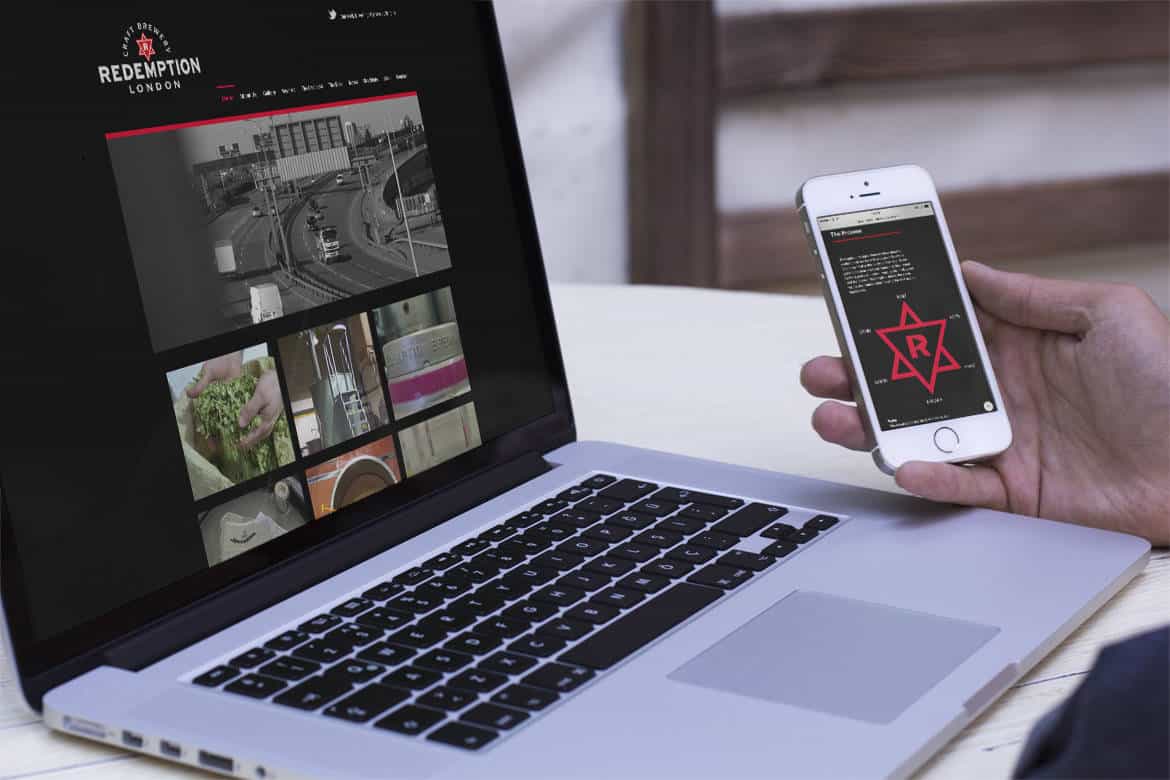
Put simply this means your website needs to be responsive. A responsive website will scale to any size automatically, allowing the content to flow to fit all of your devices such as tablets and smartphone. An unresponsive would try to show the full site just smaller or off the screen of your device.
Touch elements too close:
These are the clickable areas of your website. If they are too close to each other and may lead to mis-clicking of links and is seen as not very user friendly.
Google recommends your important tap targets should be at least 48 CSS pixels tall/wide (with a properly configured viewport). If they’re any smaller than that, they should have additional spacing; no other tap targets should be within 32 CSS pixels of it (horizontally and vertically).
Small font size:
You will also need to consider the type size you use as it will need to be decently legible. It recommends using a base font size of 16 CSS pixels which compare to that on some sites is quite a difference. Some typefaces will naturally be smaller so you will need to refer to the 16 CSS pixels standard. Google also recommend the following for your font sizes
- Use a base font size of 16 CSS pixels. Adjust the size as needed based on properties of the font being used.
- Use sizes relative to the base size to define the typographic scale.
- Text needs vertical space between its characters and may need to be adjusted for each font. The general recommendation is to use the browser default line-height of 1.2em.
- Restrict the number of fonts used and the typographic scale: too many fonts and font sizes lead to messy and overly complex page layouts.
Content not sized to viewport:
We’ve covered the viewport issues above but you shouldn’t forget about the important information, your content. The fixed elements in your site if any could still be causing the website to give errors and should all be capable of working in a responsive way. You should be aware of the following:
- Any large elements (such as images) are not using a fixed width;
- Content should not be set to one specific viewport width;
- You should be using CSS media queries to give different styling to smaller screens than to larger screens.
What can you do:
You can call 01642 969 222 or email us and we will let you know what we can do get your site responsive. You can also test your own site here by using the tools to your right of this post. We specialise in building responsive websites, try accessing our LemonTop site on your tablet or mobile.
Check your website
As part of Google plan to improve the usability of the web there is a complete guide to mobile friendly websites and a mobile friendly website tester. The test will simply show if you site passes or fails. If your site passes then you are doing a great job. If it fails give us a call and we’ll help you get your site sorted.
And when you get the message the page is not mobile-friendly, they’ll obviously also tell you why it’s not. This might be a nice tool to use for new pages, for example. However, it’s only per page, so checking your entire website is probably not the best option. That’s why you can also check the Mobile Usability section in your Google Webmaster Tools. This will give you a list of all the pages that gave errors that Google found.
Another great and really simple way to check whether your website is responsive or not, is to just resize your browser window. If your website doesn’t scale with the size of your browser window, it’s probably not responsive.